How in the world is anyone supposed to pass Google’s Core Web Vitals test?
If you’re pounding your head on the wall trying to get your page speed up, you’re in good company. Google’s Core Web Vitals test—the page speed and experience test that recently became a part of their search algorithm—is tough. Really tough.
We ran the top 100 websites in the United States through it, and we found that, even among the best of the best, only a handful of sites can pull it off.
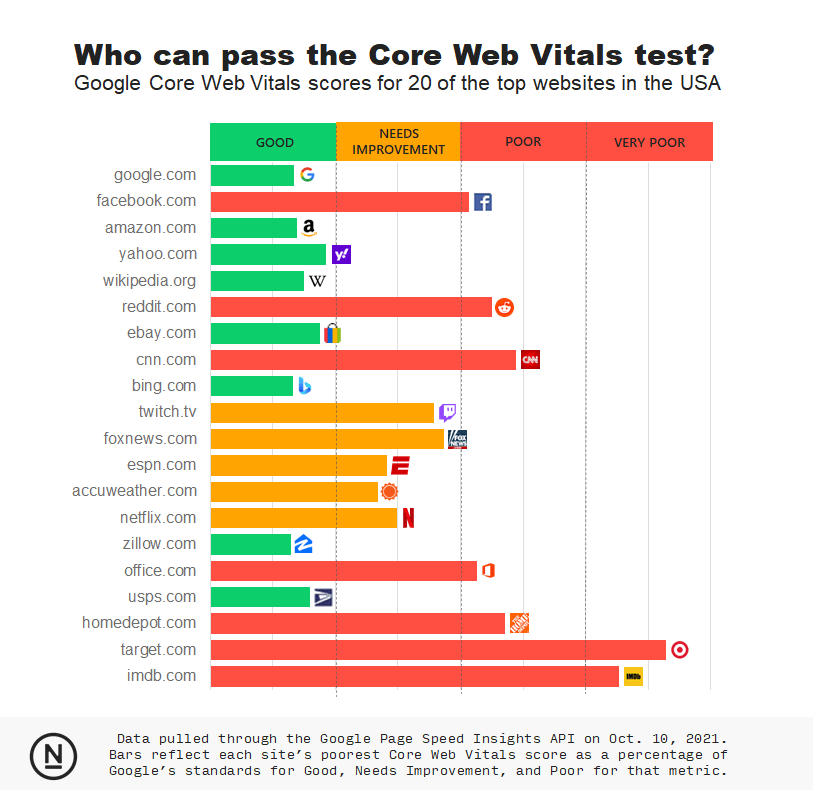
Here’s a simplified version of the results for 20 of the most popular sites:

Hardly any of them pass the test, and a lot of them are deep in the “poor” territory.
It’s easy to want to give up when you’re against a challenge like this. If huge companies like CNN and Target are deep in the red end, what chance do the rest of us have?
But not every site is—and that’s the important part. There are sites like Amazon and Yahoo that have rich, vibrant content, full of images and fancy functionality, that still manage to pass the Core Web Vitals test.
The secret to how to pass the Core Web Vitals test is hidden in pages like those. And if you dig it out, it is possible to build a site that can outperform some of the biggest companies in America.
How we cracked Core Web Vitals
We analyzed the Core Web Vitals and page speed data for 3,000 randomly selected webpages to find out what it takes to pass.
We compared every Core Web Vital metric against every piece of data Google Page Speed Insights could provide. We looked into what type of files slow down each metric, which of Google’s automated suggestions actually make a difference, and tried to find out what to really hone in on to make a difference.
And we built a website with a perfect Core Web Vitals score on every single page.
We’re going to share what we learned, what you need to focus on to speed up your page, and a little proof that it really is possible.
Why should I care about Core Web Vitals?
First off, let’s talk about why passing the Core Web Vitals test is so difficult – and why it’s worth trying to get them up to perfect.
Core Web Vitals are really just one of many ways to test your page speed. But they’re metrics you can test for free, that affect your search results, and that give you insights that actually affect the people who use your site.
You can check your website’s Core Web Vitals score just by typing your URL into Google’s Page Speed Insights tool here.
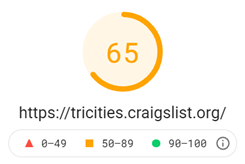
When you do, you’ll see something that looks like this:

And—if you’re like most people—you’ll probably read that big number in that big circle and not look at anything else on the page.
That’s a mistake. That number’s called your “page performance score,” and it’s not super helpful.
The first problem is that this number is affected by your internet connection. That means that the number you get will be different from the one I get, and it’ll even be different from the one you get when you run the test a few hours from now—making it almost impossible to compare your score to anything else.
The second is that this number is really, really easy to misinterpret. Do you see the name of the website in that screenshot that got a 65? That’s Craigslist. It’s a page that is nothing but text on a white background. It doesn’t even have a single picture on it, and it still ended up with a score you’d be afraid to show your parents if you got it on a math test.
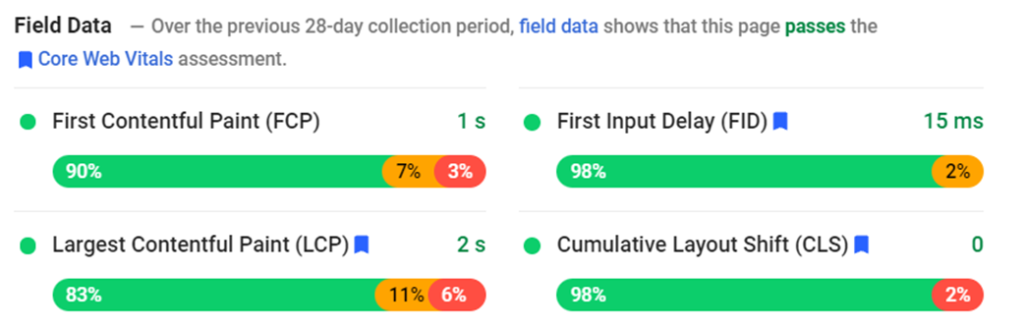
So look a little further down, and you’ll see your Core Web Vitals score—and that’s way more useful.

This data’s based on the experiences of every user that visited your site over the past 28 days, not just on your computer. That means that you can actually use it for comparisons. And it takes a holistic, meaningful view of your page loading experience.
It looks at three things:
- First Input Delay: How long it takes for your page to respond.
- Largest Contentful Paint: How long it takes to load the largest content on your page.
- Cumulative Layout Shift: How much the content on your page moves around while it’s loading.
Reading this is easy: your goal is to get all three of those scores to turn green.
Pulling that off, though, is a little bit tougher.
Methodology
Here’s how we tackled the problem.
1. We picked 3,000 webpages at random by searching random combinations of words in Google and scraping the first 5 pages of results.
2. We ran every page through Google’s Page Speed Insights API
3. We analyzed and ran statistical tests on every piece of data it provided to see how every aspect of page speed impacts Core Web Vitals
In the end, we had data on 3,000 pages from across 1,962 domains. Here are the results.

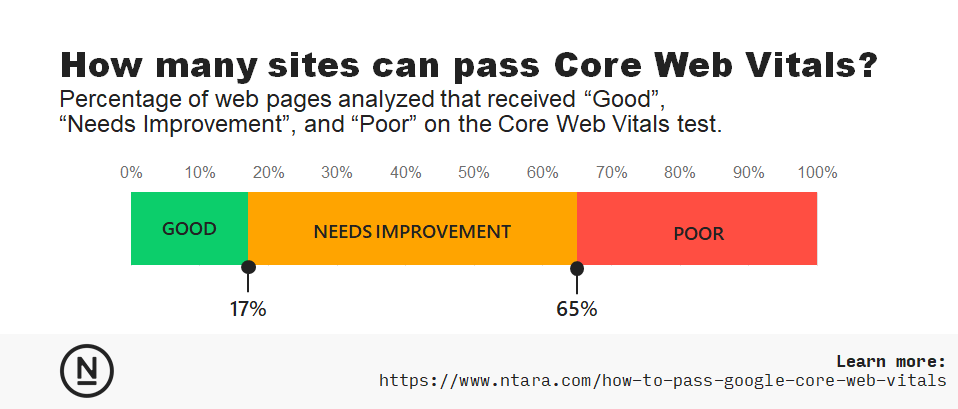
Only 17% of the pages we analyzed passed the test.
That’s discouraging—but don’t overlook the glimmer of hope. In those 17% of pages is hidden the secret to a fast-loading page.
We’re going to break down what we learned, one Core Web Vital at a time.
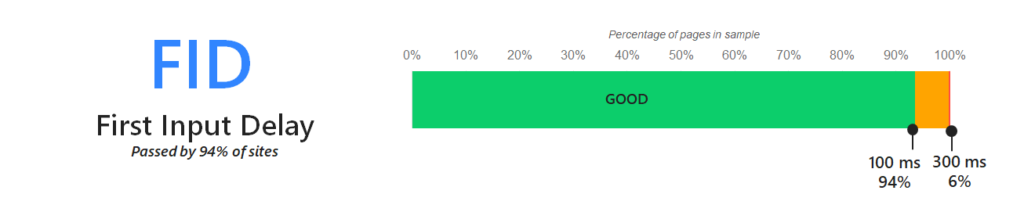
First Input Delay

First Input Delay is how quickly your page responds to a user’s click. Google’s standard is that, if someone clicks on something on your site, it should react within 100 milliseconds or less.
If you want see how bad it can get, here’s one of the worst pages we reviewed. Watch how many times I have to click on the “Pause” button before the website actually responds:

That video’s actually cut short for time. In reality, the code on this site was so clunky that it took more than 12 seconds of mashing that pause button before the page finally reacted.
Apologies to the web designers. If you want to get that fixed, give us a call.
How do I fix it?
The good news is that, for most of us, this isn’t a problem. 94% of the pages we analyzed passed this part of the test, so if you’re having issues here, you might need emergency help.
Google credits most of First Input Delay issues to Javascript bloat, but digging into that, we found it to be a bit of an oversimplification.
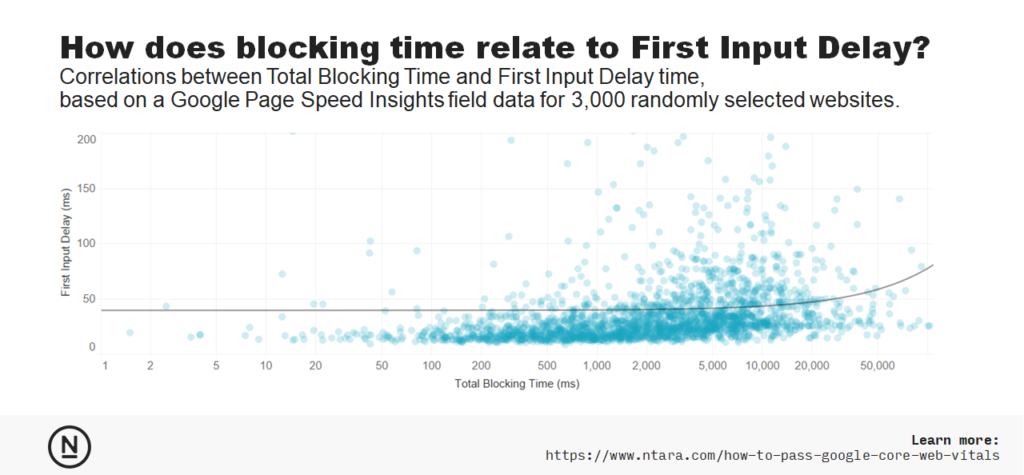
There’s a correlation between between Javascript size and First Input Delay, but it’s tiny. Statistically speaking, we can say that it explains less than 1% of the variation we see in First Input Delay times. That’s because, when it comes to how Javascript affects your site, quality is more important than quantity.
The best predictor for FID that we found was Total Blocking Time—or, in other words, the amount of time your page is blocked from responding to user input.

This happens when you have a line of code that insists it needs to be run before your site can do anything else. It’s an issue with failing to make it clear, in your code, what’s urgent and what isn’t.
If you’re struggling here, you don’t necessarily have to cut back on the complexity of your site. You just need to code it smarter. Here’s a quick link to a great guide on how to do exactly that.
Cumulative Layout Shift
Cumulative Layout Shift is how your content moves around while it’s loading.
Watch how a site that really struggles with this problem loads:

Anyone who has ever tried to click on a link just to have an ad pop in their way knows how frustrating this can be. And the last thing you want is for your website to feel like a spam site.
How do I fix it?
Cumulative Layout Shift lies primarily on your Front End Developer. Most of the time, if you’re struggling with CLS, you just need to clean up the styling on your website to make sure the height and width of everything you’re loading is clear.
That’s the biggest problem in the example above: they haven’t set anything’s height. That picture pops out of nowhere and shoves everything else down the page because there’s nothing in the code saying how to fix it.
The other offender, though, can also be Javascript. When you’re dropping content into your site after the fact with code—especially for things like display ads—it’s pretty common for it to shove the rest of your content out of the way.
Largest Contentful Paint

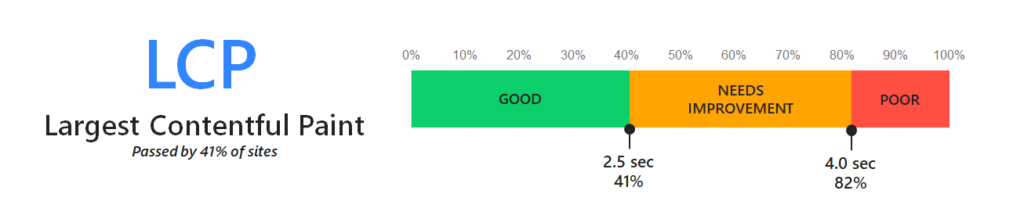
Odds are, if you can’t pass the Core Web Vitals test, Largest Contentful Paint is your problem.
Largest Contentful Paint is how long it takes for the largest piece of your content. It’s a pretty good indication of how long it takes before a user feels like your page is ready to use.
It’s also the single toughest test to pass. 69% of the content we analyzed did not pass the test for Largest Contentful Paint.
How do I fix it?
When you see that you’re failing this one, it’s pretty tempting to feel like the only way to improve your load time is by getting rid of images—but that’s not necessarily true. Site likes Amazon are covered with images but still manage to pull off a passing score.
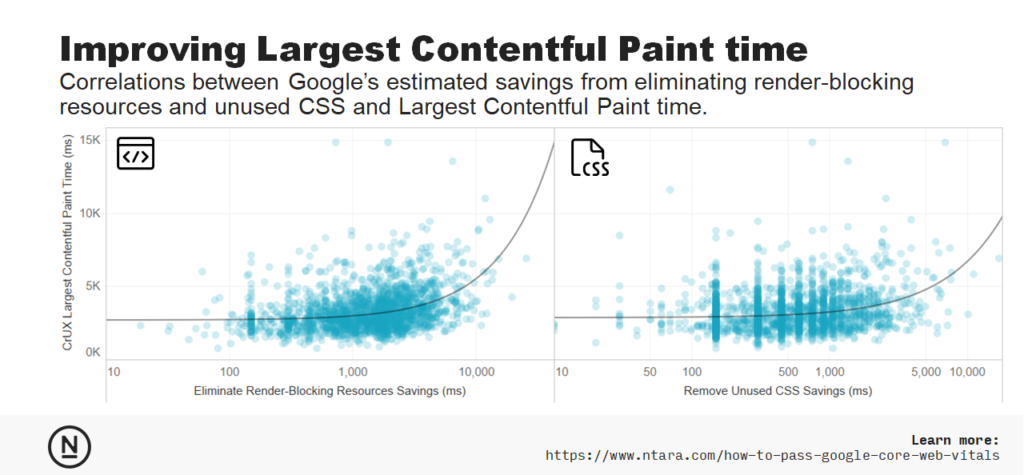
As it turns out, the big images your users like to see aren’t that great of a predictor of your Largest Contentful Paint time. Instead, the biggest correlations we found were between things that your users never see—and, often, that you don’t even use.

The single best predictor of Largest Contentful Paint problems is your CSS. That’s the code your developers put in to make sure every font and every color looks just the way you want it to. And, typically, it’s coded in a way that forces your webpage to load it before it can even try to load anything else.
Page stylings are important—but a lot of pages are overflowing with code that they aren’t even using. That’s the best predictor we found for Largest Contentful Paint speeds: code that isn’t being used.
If your page is overloaded with unused, render-blocking code, you can completely strip it of every image and you still won’t get a passing score. But for a lot of people with Core Web Vitals issues, it’s a problem that can be fixed without changing a single thing about the user experience.
So how do I fix my Core Web Vitals?
The secret to page speed is in your code. And, at the end of the day, it’s in the hands of your developers.
You can make a bit of a dent on your page speed by making your images smaller, but the biggest factors impacting your score are technical details that require an expert who understands clean code.
If you’re using an out-of-the-box theme or any kind of one-size-fits all solution, it’s going to be tough to clean up messy code. You need the help of a professional.
We’ll put our money where our mouth is, though. We invite you to check out our latest site, Envisionus.com.

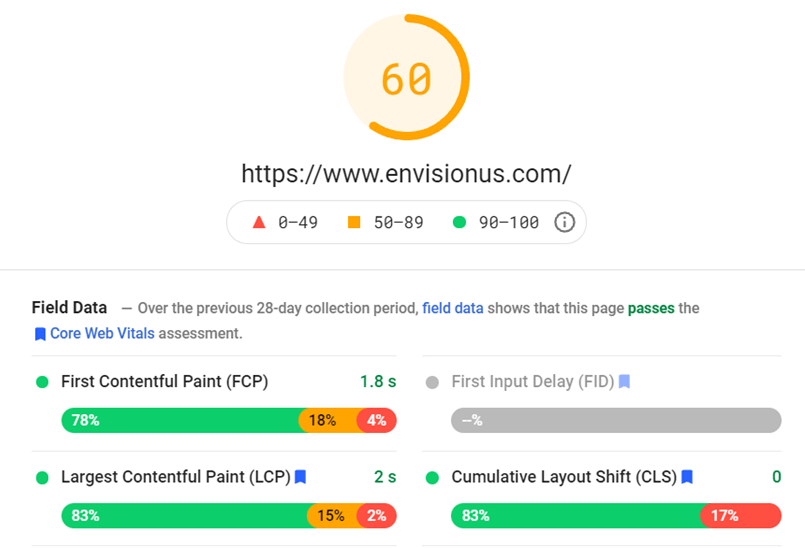
Check any page of this site on Google Page Speed Insights and you’ll see a score like this:

Every single page, at the time of this writing, passes the test on mobile. And, sure—that big “60” in the circle never looks great. But remember—that’s just five points below Craigslist. And we managed to fit a little bit more into the site than just text on a white background.
Read our case study to find out how we built a page that passes the Core Web Vitals test on every page.
And if you want to see the same results on your page, get in touch and we’ll let you know what we can do.